When Was the Camera Invented?
Modern cameras are complicated pieces of technology but in the camera’s earliest form, the concepts that led to its invention were formed in the most basic manner, simply the interplay of light, reflection, and shadow. Since our earliest history is unrecorded, we’ll never know the exact date some of these techniques were first discovered and who deserves credit for any undocumented observations that contributed to this area of study in the distant past.
Table of Contents
What Was the First Camera?
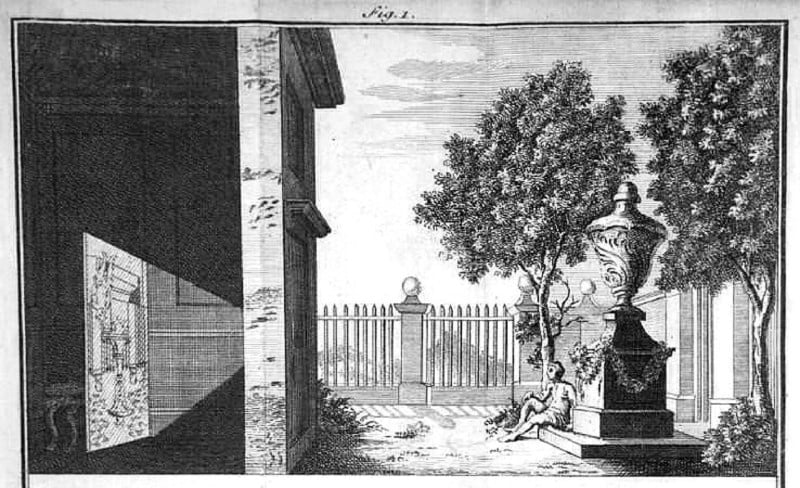
The very first camera was the camera obscura, which humans discovered thousands of years ago. It is simply the phenomenon in which a darkened space with a tiny hole on one side will have the outside world projected into the space opposite the hole.
There are documents that reveal some early experiments with light and optics as far back as 500 BCE, over 2,500 years ago. A text created by the Chinese philosopher Mozi describes a type of camera obscura. As was common in early science, the same technique was rediscovered by others or perhaps news of this wonderful invention traveled far and wide.

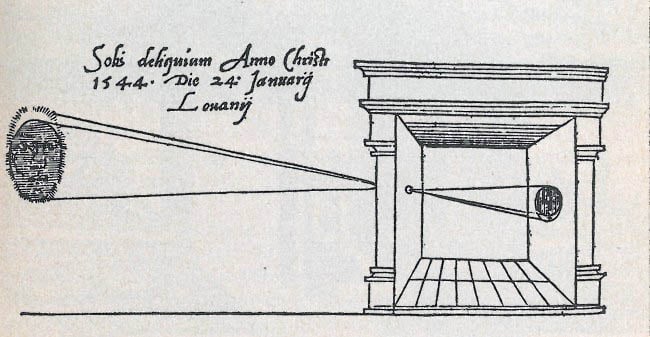
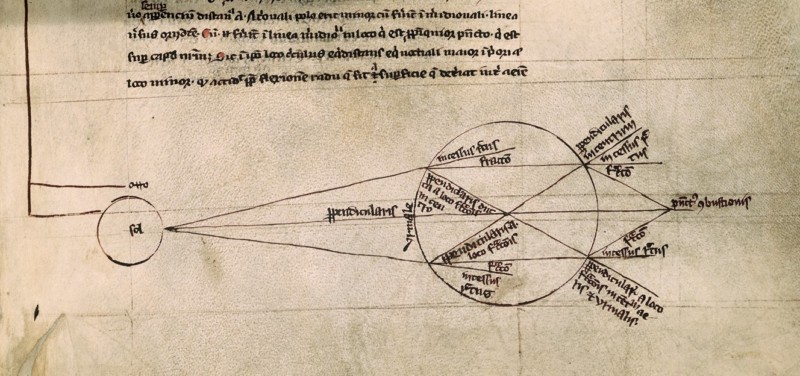
The Greek philosopher Aristotle described a similar method in book fifteen of Problems and this technique was used to safely observe solar eclipses a little over a hundred years later. The principle of a camera obscura is as simple as it is remarkable. A pinhole allows sunlight that’s reflected off of outdoor objects to shine into a very dark room, projecting an inverted image onto a wall or other surface.

This effect can occur accidentally and could have been discovered as far back as there were humans to observe and take advantage of this technique. A skin, membrane, or cloth with a tiny hole that allows light to shine through into a dark space is enough to create the effect. The same principles are still in use today and are valuable in the hands of an artist.
From Pinhole to Proper Camera
Modern cameras have several components and among the most important of these are lenses. The use of lenses dates back over 2,500 years. The first uses of lenses might not have been to enhance early cameras since they also can be used to magnify small details or to start fires. The two concepts of pinhole projections and lenses were eventually combined to create an improved image projection.

The size and roundness of the pinhole can affect both the sharpness and brightness of the resulting projection while using a lens allows the light to be shaped and controlled.
The first documented use of including a lens in a camera obscura dates to the year 1550. The Italian mathematician Gerolamo Cardano described using a glass disc to project a street image onto a very white sheet of paper with greater fidelity.
How Did Early Cameras Capture an Image?
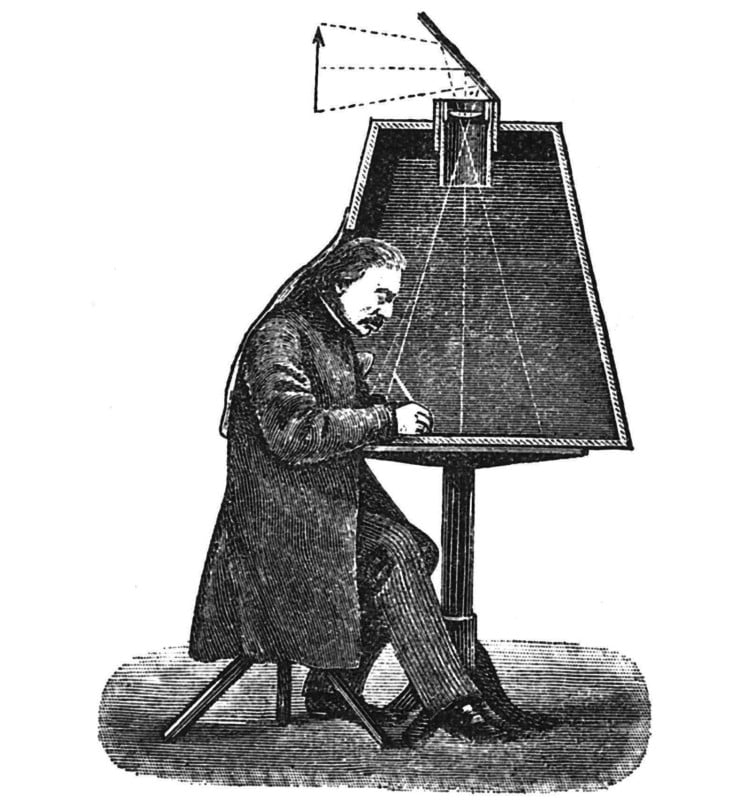
Another critical component in the development of modern cameras was capturing the image for later viewing. A camera obscura presents a live image of events as they occur outside a darkened room. An artist can sketch or paint the image while referring to the projected image but this technique isn’t needed since most artists can work directly from a scene without the need for it to be projected onto a surface.


By the early 18th century, light-sensitive materials were beginning to be used in experiments that could record imagery in black and white. Johann Heinrich Schulze discovered that silver nitrate compounds darkened in sunlight, a critical step that led to film photography.
Thomas Wedgwood described coating paper with silver nitrate in the 1790s to record “Silver Pictures” that had to be kept in darkness to prevent them from turning completely black. With each viewing, the picture would become further exposed since the image wasn’t fixed.
It was a couple of more decades before there emerged a method of protecting an image from further exposure.
The First Photographic Camera
It is generally accepted that the first true photographic camera was created in 1816 by French inventor Joseph Nicéphore Niépce, who wrote letters to his sister-in-law describing his success in capturing small photos with a rudimentary camera.
In 1826, Niépce’s first heliograph was able to record a lithograph on stone. An 1827 heliograph on a pewter plate still survives and is considered to be the oldest surviving photograph of a real-world scene. Since the process has been estimated to require eight hours or more of exposure, the results were not as crisp as later techniques.

The First Publicly Available Camera
Louis Daguerre, building upon earlier discoveries, invented the first publicly available and commercially viable photographic process, the daguerreotype. This photographic camera was described in print in 1835, but it wasn’t formally announced until 1839. Daguerre used an iodized silver plate to capture the image which was then developed with mercury fumes.

Daguerreotypes were created before the official announcement and one example, a still life with plaster casts, dates to 1837. The earliest photographs of this type required up to 15 minutes to expose the plate but refinements over the next few years reduced this to as short as 20 seconds, a dramatic time savings with much higher quality compared to earlier methods.


While daguerreotypes require a metal plate, William Henry Fox Talbot’s calotype technique produced translucent negatives on paper in 1841. This process allowed multiple positive prints to be made from a single negative.
How Were the First Color Photographs Made?
A camera obscura projects color images into a darkened room but the technology to preserve these scenes for later viewing didn’t begin to be explored until after the first black and white daguerreotypes were created. In the 1840s, efforts were made to find a light-sensitive material that would capture the color of light along with its intensity.
Instead of collecting the picture in one step, a three-color process for capturing a color was invented by James Clerk Maxwell in 1855. By using red, green, and blue filters, it was proposed that three monochrome separations could be combined to create a single color image. In 1861, Thomas Sutton took the first color photograph of a tartan bow using Maxwell’s method.

While some color had been successfully captured, the resulting image heavily favored blues and wasn’t a good representation of the actual object. Louis Ducos du Hauron improved the printing process in 1868, delivering better reds and greens as seen in the 1877 color print of St. Caprais cathedral.

Although the three-color process had improved, taking three sequential photographs with filters was still slow and awkward, compared to black and white photography of the time. A multiple-back camera, designed by Adolf Miethe and manufactured by Bermpohl in 1903, simplified and sped up the steps required. This 1911 color photograph of Alim Khan is a good example of how this enabled color portrait photography.

Another breakthrough came in 1907 when the Autochrome process invented by Auguste and Louis Lumière became commercially available. A single exposure could now capture color photographs. The Autochrome plate was coated with a mosaic of red-orange, green, and blue-violet starch grains which acted as color filters. A 1914 picture of the Eiffel Tower was taken with the Autochrome process.

By 1930, work was beginning on tripack systems that stacked three film bases to capture full color. Kodak’s incredibly popular Kodachrome process was a refined version of a tripack. Created in 1935, Kodachrome film was made up of three emulsion layers on a single base and produced excellent color renditions. President Franklin Delanor Roosevelt’s 1944 portrait was captured with Kodachrome.
The First Digital Camera
Film cameras are still being made but digital cameras are now the dominant form of photography. The first electronic image sensor was based on charge-coupled device (CCD) technology invented at Bell Labs in 1969 by Willard S. Boyle and George E. Smith. The resolution of early CCD sensors was so low that it was only of interest to scientists and hobbyists. Of course, capturing a high-resolution image would also be problematic at that time since magnetic recording media was also in its infancy.

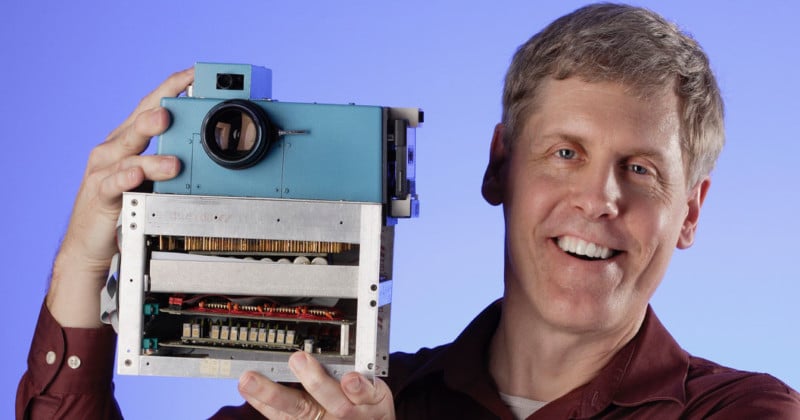
The first actual digital camera was invented in 1975 at Eastman Kodak in Rochester, New York, by engineer Steven Sasson. His creation was the first self-contained digital camera, and the 8-pound (3.6kg) device had a resolution of 0.01 megapixels (10,000 pixels) and took 23 seconds to capture black-and-white photos using a CCD sensor to a compact cassette tape.

Scientific and military use of this technology led to further refinements of image sensors. Sony introduced the Mavica in 1981, an analog video camera that recorded still frames on a floppy disk. Nikon and Canon also created analog electronic cameras which were used for fast-paced news photography that required images to be transmitted over large distances quickly. Nikon’s QV1000C, released in 1988, is a good example and it used a familiar SLR body.

That same year, Fujifilm launched the FUJIX DS-1P, the first completely digital camera that captured a digital image and saved it to a 2-megabyte memory card rather than onto an analog medium. With a resolution measured in kilopixels, digital photography was no threat and of little interest to serious photographers but captured the imagination of consumers.

From 1988 onward, the technology was continually refined to the degree that digital photography, arguably, produces brighter and sharper photographs with better color fidelity than film cameras. Digital photos have the added benefit of being instantly available and can be shared online or sent to a printer immediately, greatly speeding up workflow. With the limitless storage possible by swapping memory cards, pictures can be taken freely with no added expense or worry of running out of film.
What’s Coming Next in Camera Technology?
360-degree photos and videos are commonly used for VR but don’t fully take advantage of the stereo capabilities available when wearing a headset or glasses. As augmented and virtual reality grow, there’s little doubt that three-dimensional photographs will become popular again.
Earlier versions of stereo cameras were considered gimmicks since viewing equipment wasn’t pervasive. A truly immersive VR experience should include 360-degree images captured in 3D. Depth data can be extracted from stereo photos or enhanced with LiDAR scans. This would let you move through your picture just as if you were actually there.
Artificial intelligence and machine learning have been enhancing smartphone photography for several years and that technology is beginning to be used in DSLRs as well. In the most advanced forms, image generators can create an entire scene when supplied with a few words.
Perhaps in the future, a smart camera could be told to replace the background of a photo, add virtual lighting to a scene, or scale it up and maximize detail, before the picture is even taken, rather than making those changes afterward in an editor.
Conclusion
There have been several breakthrough moments in camera history and each step brings us closer to replicating what the eye sees with great precision and even moving beyond human acuity levels to capture the unseen. Instead of asking when the camera was invented, it might be more interesting to recognize that its reinvention will never stop.
